Bootstrap 4 - Estilos para Alerts II
En el capítulo anterior vimos algunas formas de sacar partido a los alerts de Bootstrap 4. En este veremos unos cuantos más para concluir el tema de los alerts.
Enlaces en los alerts de Bootstrap 4
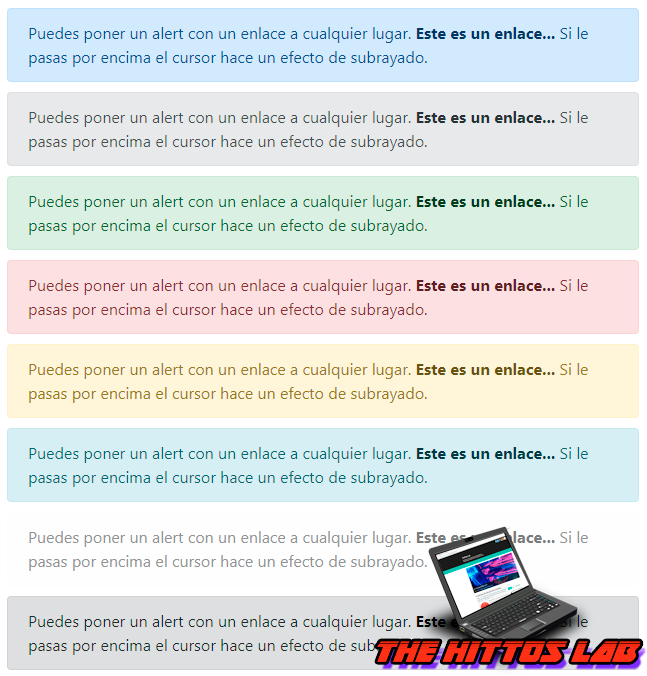
En este ejemplo, tienes unos alert iguales que los que vimos en el capítulo anterior (primary, secondary, success, danger...).Con la clase alert-link podemos crear enlaces con un estilo de texto en negrita y subrayado al pasar el cursor encima de él.
<div class="alert alert-primary"> Puedes poner un alert con un enlace a cualquier lugar. <a href="https://thehittoslab.blogspot.com" target="_blank" class="alert-link"> Este es un enlace...</a> Si le pasas por encima el cursor hace un efecto de subrayado. </div> <div class="alert alert-secondary"> Puedes poner un alert con un enlace a cualquier lugar. <a href="https://thehittoslab.blogspot.com" target="_blank" class="alert-link"> Este es un enlace...</a> Si le pasas por encima el cursor hace un efecto de subrayado. </div> <div class="alert alert-success"> Puedes poner un alert con un enlace a cualquier lugar. <a href="https://thehittoslab.blogspot.com" target="_blank" class="alert-link"> Este es un enlace...</a> Si le pasas por encima el cursor hace un efecto de subrayado. </div> <div class="alert alert-danger"> Puedes poner un alert con un enlace a cualquier lugar. <a href="https://thehittoslab.blogspot.com" target="_blank" class="alert-link"> Este es un enlace...</a> Si le pasas por encima el cursor hace un efecto de subrayado. </div> <div class="alert alert-warning"> Puedes poner un alert con un enlace a cualquier lugar. <a href="https://thehittoslab.blogspot.com" target="_blank" class="alert-link"> Este es un enlace...</a> Si le pasas por encima el cursor hace un efecto de subrayado. </div> <div class="alert alert-info"> Puedes poner un alert con un enlace a cualquier lugar. <a href="https://thehittoslab.blogspot.com" target="_blank" class="alert-link"> Este es un enlace...</a> Si le pasas por encima el cursor hace un efecto de subrayado. </div> <div class="alert alert-light"> Puedes poner un alert con un enlace a cualquier lugar. <a href="https://thehittoslab.blogspot.com" target="_blank" class="alert-link"> Este es un enlace...</a> Si le pasas por encima el cursor hace un efecto de subrayado. </div> <div class="alert alert-dark"> Puedes poner un alert con un enlace a cualquier lugar. <a href="https://thehittoslab.blogspot.com" target="_blank" class="alert-link"> Este es un enlace...</a> Si le pasas por encima el cursor hace un efecto de subrayado. </div>
Resultado
Alerts con botón para cerrar
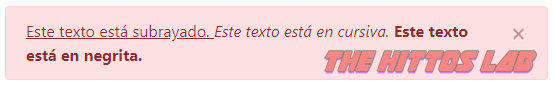
Para concluir por el momento el tema de los alerts, os dejo el alert con un botón de cierre. Con este alert podemos mostrar un aviso de cookies o cualquier otra cosa que se te ocurra.Al cerrar el alert, este desaparece. Solo volverá a aparecer si se recarga la página.
<div class="alert alert-danger alert-dismissible fade show"> <u>Este texto está subrayado. </u> <i> Este texto está en cursiva</i> <b>Este texto está en negrita</b> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div>
Resultado
















0 comentarios:
Publicar un comentario
Si te a gustado o necesitas ayuda, tus comentarios son agradecidos :D