Curso desde cero de JavaScript Capítulo 2 - Variables
Las variables son muy importantes en todo lenguaje de programación. Permiten hacer nuestros programas dinámicos.
Una variable puede tener 3 tipos de datos básicos:
-Números.
-Strings (cadenas de texto).
-Booleans (true, false).
Reglas de las variables en JavaScript
-Son case sensitive (distinguen entre mayúsculas y minúsculas).
-No pueden ser palabras reservadas de JavaScript (míralas aquí).
-Tienen que empezar por una letra, símbolo "$" o "_".
-Tienen que contener solo letras, números, el símbolo "$" y el símbolo "_".
Además de estas reglas, te recomendaría que los nombres de tus variables sean descriptivos, así te será más fácil en el futuro editar tu programa o que otros lo hagan.
Veamos unos ejemplos, que es como mejor se aprende.
Sintaxis de las variables en JavaScript
Variable declarada sin iniciar:
var nombreVariable;
Variable declarada iniciada:
var nombreVariable=480;
Declaración de varias variables en la misma línea sin declarar:
var nombre,apellidos,edad;
Declaración de varias variables en la misma línea sin declarar:
var nombre="Jaime", apellidos="Gomila Molina", edad=18;
Ejemplo práctico de variables en JavaScript
En este ejemplo, empiezo declarando la variable nombre sin darle valor, se lo doy en la siguiente línea.
Después declaro dos variables más en una misma línea, apellidos y edad.
Les doy valor en otras dos líneas.
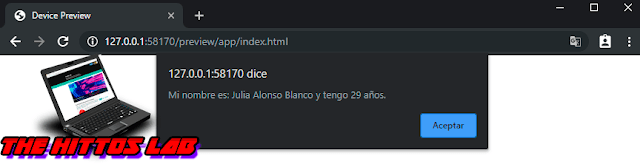
Finalmente he escrito un alert para que me muestre el resultado en el navegador. Simplemente se trata de texto (cadenas de texto) concatenado con el símbolo más con las variables.
Por si no sabes que es concatenar, te lo explico. Concatenar es unir dos o más trozos de código, en JavaScript se hace con el símbolo +.
<script> var nombre; nombre="Julia"; var apellidos,edad; apellidos="Alonso Blanco"; edad=29; alert("Mi nombre es: " + nombre + " " + apellidos + " y tengo " + edad + " años." ); </script>
Resultado














0 comentarios:
Publicar un comentario
Si te a gustado o necesitas ayuda, tus comentarios son agradecidos :D