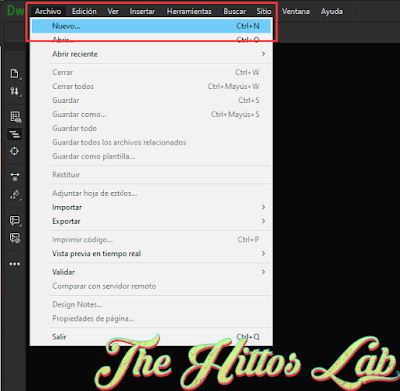
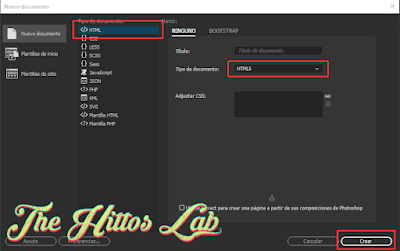
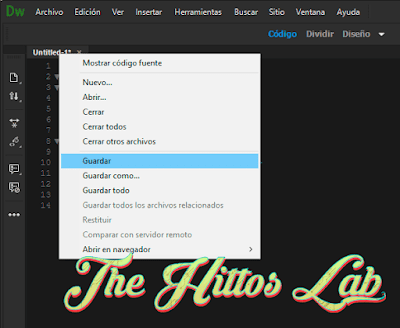
Cómo crear una página web básica
Etiquetas básicas en todo documento HTML 5:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Documento sin título</title> </head> <body> </body> </html>
Etiqueta <!doctype html>
Esta etiqueta especifica el tipo de documento, en este caso HTML.
Etiqueta <html>
El documento HTML empieza con la etiqueta <html> y termina con su respectivo cierre </html>.
Esta etiqueta es la que encapsula a las etiquetas <head> y <body>.
Etiqueta <head>
Es la cabecera de la página. Aquí colocamos cosas cómo las etiquetas, enlaces a páginas externas, el título de la página, etc.
Lo que coloquemos aquí no se va a mostrar al usuario que visite nuestra página.
Etiqueta <title>
Se coloca siempre dentro de las etiquetas head. Especifica el título de la página.
Etiqueta <body>
Es la parte visible del documento HTML. Esta es la parte que va a ver el usuario.
Aquí escribirás el texto de la página, las imágenes, los vídeos, los botones, etc.